Adobe Photoshop Elements(フォトショップエレメンツ)で図形を描く時は、「シェイプ」ツールを使いますが、線の内側だけを透明にすることはできません。
例えば、ネコを黄色い丸で囲いたい時。

本当はこうしたいのに、

シェイプの楕円形ツールで描くと、ネコが消えてしまいます。

Photoshop Elementsで、図形の枠線だけを描く方法
最初に、「エキスパート」モードを選択しておきます。

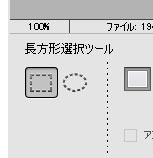
「楕円形選択ツール」ボタンをクリックします。

マウスをドラッグしながら、枠線を描きたい場所を選択します。
選択した箇所には、点線が表示されます。

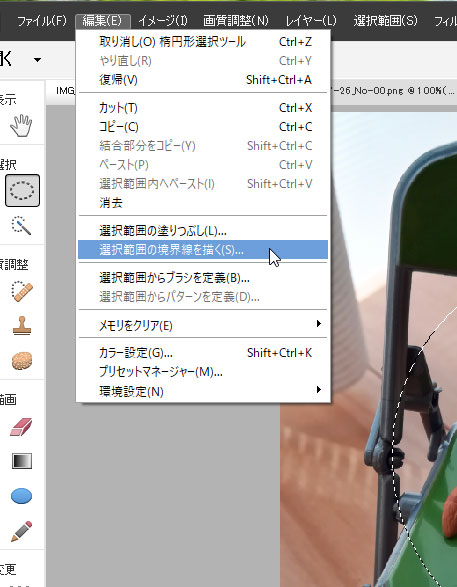
「編集」→「選択範囲の境界線を描く」の順にクリックします。

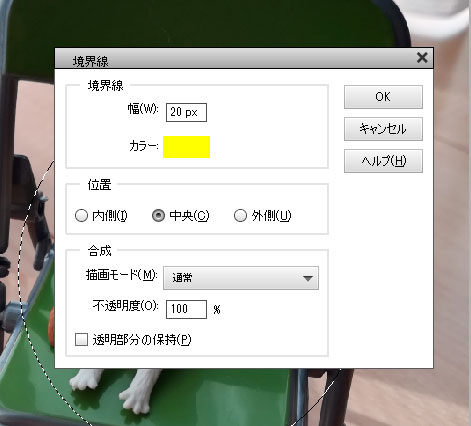
境界線の幅と色を選択し、「OK」ボタンをクリックします。

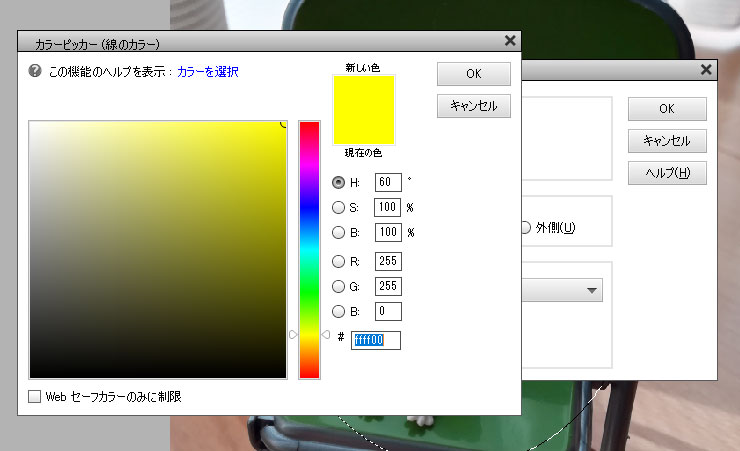
「カラー」の横の、色が付いている箇所(今回は黄色になっている箇所)をクリックすると、カラーピッカー画面が表示され、好きな色を選択できます。

完成!
















コメント
[…] […]