WordPressのプラグインに、「カッテネ」というものがあります。
一つの商品に対して、複数のASP(アプリケーションサービスプロバイダー)やショッピングサイトのリンクを貼ることができるプラグインで、Amazonや楽天などの商品をアフィリエイトで紹介するには、理想的なプラグインです。
ボタンレイアウトもわかりやすく、クリックしてもらいやすいと思います。

ただ、ワンタッチで設定できる訳ではないので、設定が難しそうとか、自分にはハードルが高そうなどと感じる方もいらっしゃるかもしれませんが、慣れれば大丈夫です。
開発者様のページの他にも、図解入りで懇切丁寧に解説されているサイトもあります。
是非一度チャレンジしてみてほしいです。
便利なプラグインで、私も複数サイトで利用させていただいてますが、同じように設定しても、ボタンが表示されるサイトとされないサイトがあり、ずっと悩んでいました。

開発者様のページにも解決方法の掲載がなく、あちこち検索するうちに、問題解決のヒントを提示してくれているサイトを発見、修正したところ、無事表示されるようになりました。
一解決法として、メモしておきます。
問題解決のヒントを授けてくださったのは、mamioさんのサイト。
読み進めていくと、こんな一文が目に留まりました。
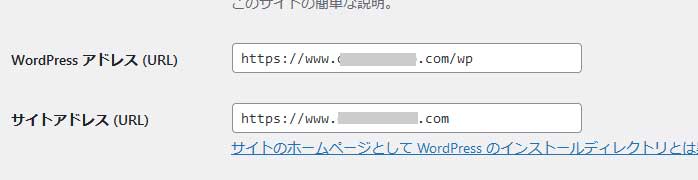
おそらくWordPress本体をディレクトリ一個下(https://hogehoge.com/wp/とか)に置いてるのに、表示させるのはドメイン直下(https://hogehoge.com/)にしてるせいっぽいです。
引用元 https://mmomm.net/563/
あ、私も、まさにこの方と全く同じ設定をしてるサイトがあるわ。

そこでさっそく、phpファイルを修正してみることに。
私の取った手順。
まず、「FFFTP」や「FileZilla Client」などのFTPクライアントソフトを使って、WordPressをインストールしているフォルダーにアクセスし、「wp-content」フォルダー→「plugins」フォルダー→「kattene」フォルダーの順にクリックしていくと、「plugin.php」というファイルが見つかりますので、任意の場所にダウンロードします。
ダウンロード後、まず、「plugin.php」をコピー。コピーしたファイルは「plugin-original.php」という名前に変更しました。
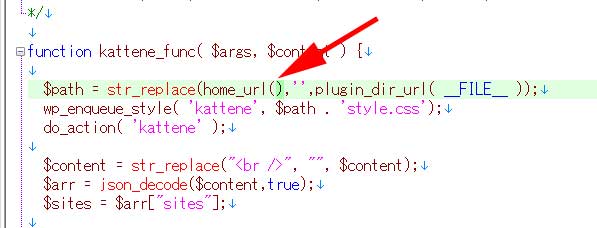
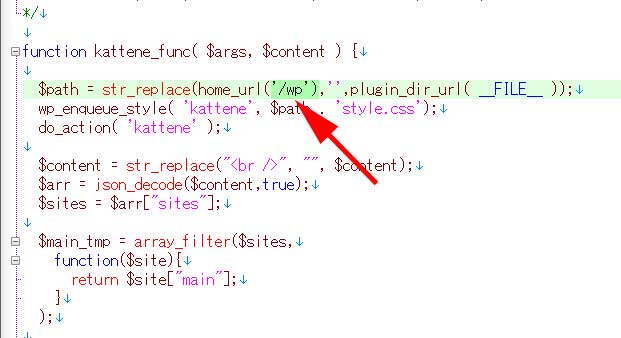
「plugin.php」をテキストエディタで開き、「$path」から始まる行を探します。


修正後、「plugin.php」を保存し、さきほどダウンロードした場所にアップロードします。

















コメント